【Unity 实用工具篇】| Unity中 实现背景模糊效果,简单易用


前言
背景模糊是一个很实用的功能,它可以帮助游戏在视觉上有更好的专注力和表现力。- 实现模糊的种类和方式有很多种,大家自行选择适合自己的就可以了。
- 下面一起来看下本文实现背景模糊的效果和使用方式吧!
【Unity 实用工具篇】| Unity 实现背景模糊效果,简单易用
一、实现背景模糊效果
1.1 介绍
该实现方式只有两个脚本和一个Shader即可实现效果。
基本原理 是通过捕获(截屏)场景中相机显示的内容,将其图片加载到配置的背景图片中,然后通过脚本控制Shader中的参数对该图片进行一个模糊处理,从而完成一个在游戏中背景模糊的效果。
这种背景模糊效果不会局限于一张图片,而是在游戏运行中随时可以实现任意场景的背景模糊效果,包括UI、3D游戏对象及Particle粒子特效等都可以实现模糊效果。
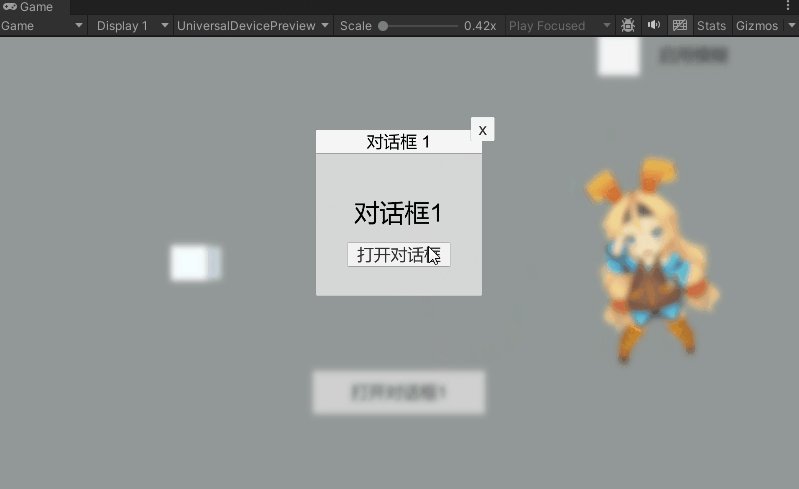
在有多层弹出式窗口时,还可以实现多层模糊效果嵌套,逻辑简单易用。
在使用时只需要将实现脚本挂载到背景图中,通过调节一些的效果参数就可以完成多种模糊效果。
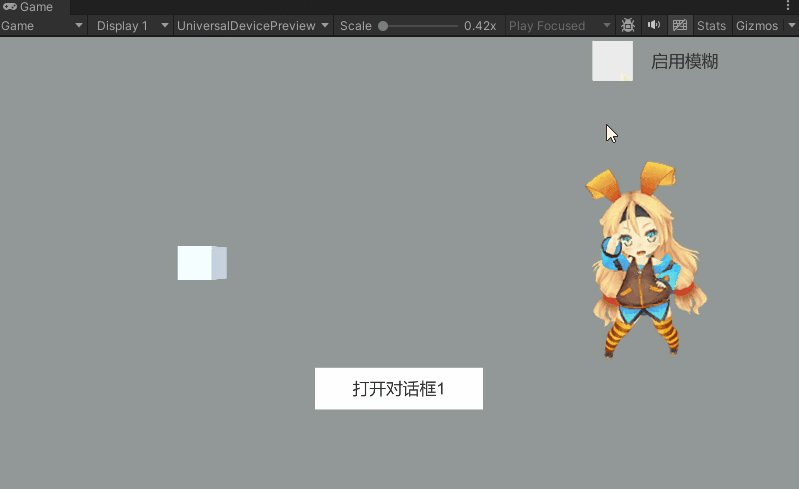
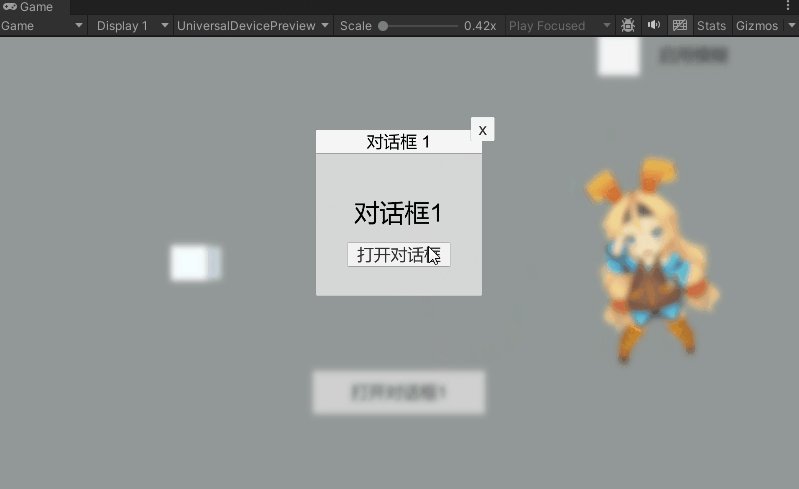
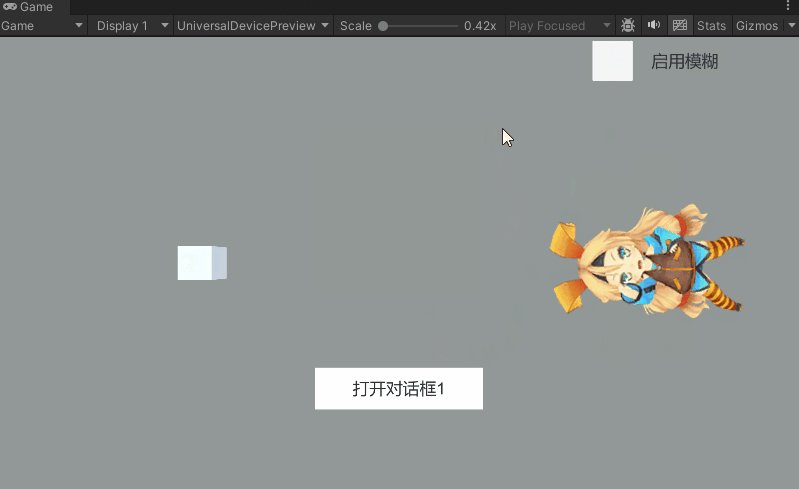
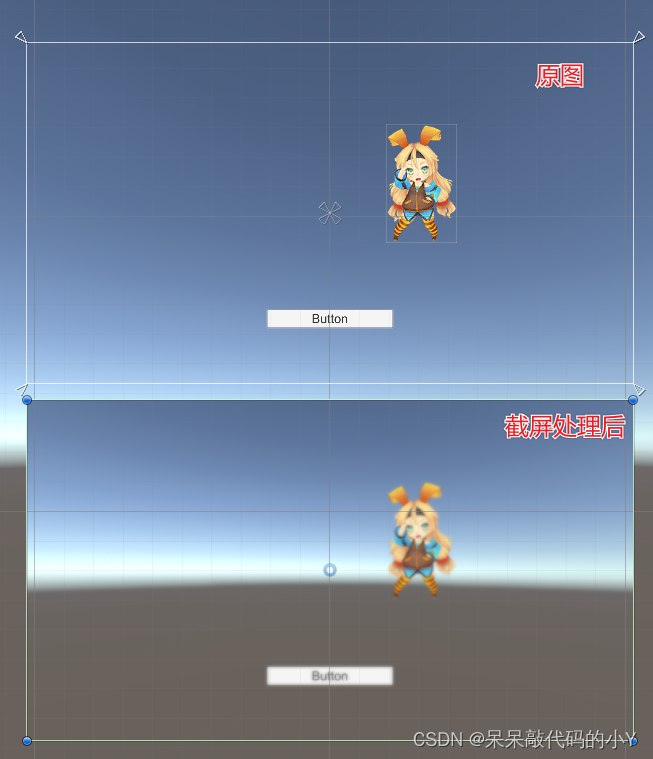
1.2 效果展示

1.3 使用说明及下载
- GitHub下载地址:StaticBluredScreen
- CSDN下载地址:资源下载
- 白嫖下载学习地址:VX搜我博客名字,回复【素材资源】
本文使用的Unity引擎版本为2022.3.17LTS,亲测在2019~2023版本中都可使用。
二、插件资源简单介绍
2.1 导入下载好的资源
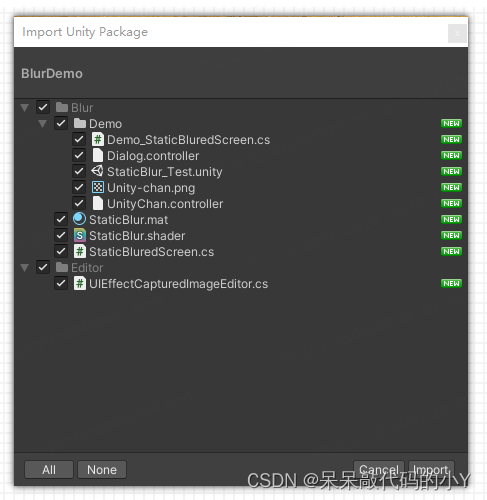
首先在Unity工程中导入我们下载好的资源,如下所示:

- StaticBluredScreen.cs 为关键脚本,其中实现了模糊效果的各种参数配置调节。
- Editor文件夹下的UIEffectCapturedImageEditor.cs脚本则是为StaticBluredScreen脚本服务的编辑器扩展脚本,主要是负责将其中的参数显示到Inspector监视器面板中。
- StaticBlur.shader 文件则是实现模糊效果的Shader文件,具体的模糊实现方式则是通过该Shader文件完成的。
- StaticBlur.mat 文件则是搭载Shader文件后的材质。
- Demo文件夹中包含了一个示例场景,演示了怎样快速实现背景模糊功能,如不需要删除即可。
2.2 功能介绍

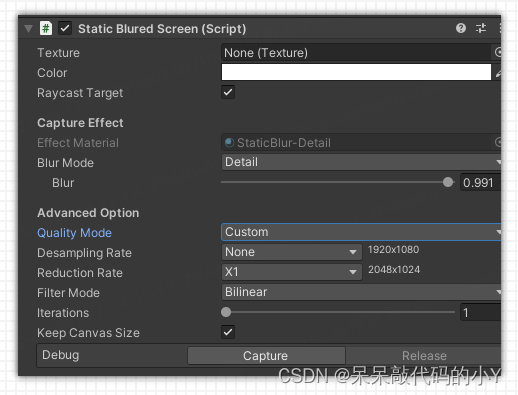
2.2.1 捕获特效
Effect Material
此处的材质球会根据 Blur Mode 的选择而进行切换,具体材质效果由Shader控制。
Blur Mode 几种模糊模式
StaticBluredScreen脚本面板中的 Blur Mode 支持四种模式:
- None:不做模糊处理。
- Fast:这种模糊效果通常是最快的,适用于需要快速处理大量图像或实时处理的情况。它可能采用较简单的算法,生成的模糊效果可能较为均匀,但细节保留可能较少。
- Medium:这种模糊效果在速度和效果之间寻求平衡。它可能采用稍复杂的算法,能够在保持一定处理速度的同时,更好地保留图像中的某些细节。
- Detail:这种模糊效果通常更注重细节保留。它可能采用更复杂的算法,并可能提供额外的参数调整,以便用户能够更精细地控制模糊程度和细节保留情况。这种模糊效果可能处理速度较慢,但生成的图像通常具有更高的质量。
Blur 模糊度
设置模糊度范围0-1,为0时不进行模糊,为1时模糊度拉满。
2.2.2 高级选项
Quelity Mode 品质模式
Quelity Mode也有四种模式:Fast、Medium、Detail、Custom。
与上面 Blur Mode 不同的是少了None,前三种模式与前面的差不多,就是多了一种Custom自定义模式。
选择Custom后还会多出几个参数可以选择,如采样率Desampling Rate、还原率Reduction Rate、迭代数Iterations。
通过控制这几个参数,可以让模糊效果更加定制化,表现出不同的模糊效果。
下面将通过一些简单示例来快速上手该插件的使用。
三、快速上手
3.1 示例场景
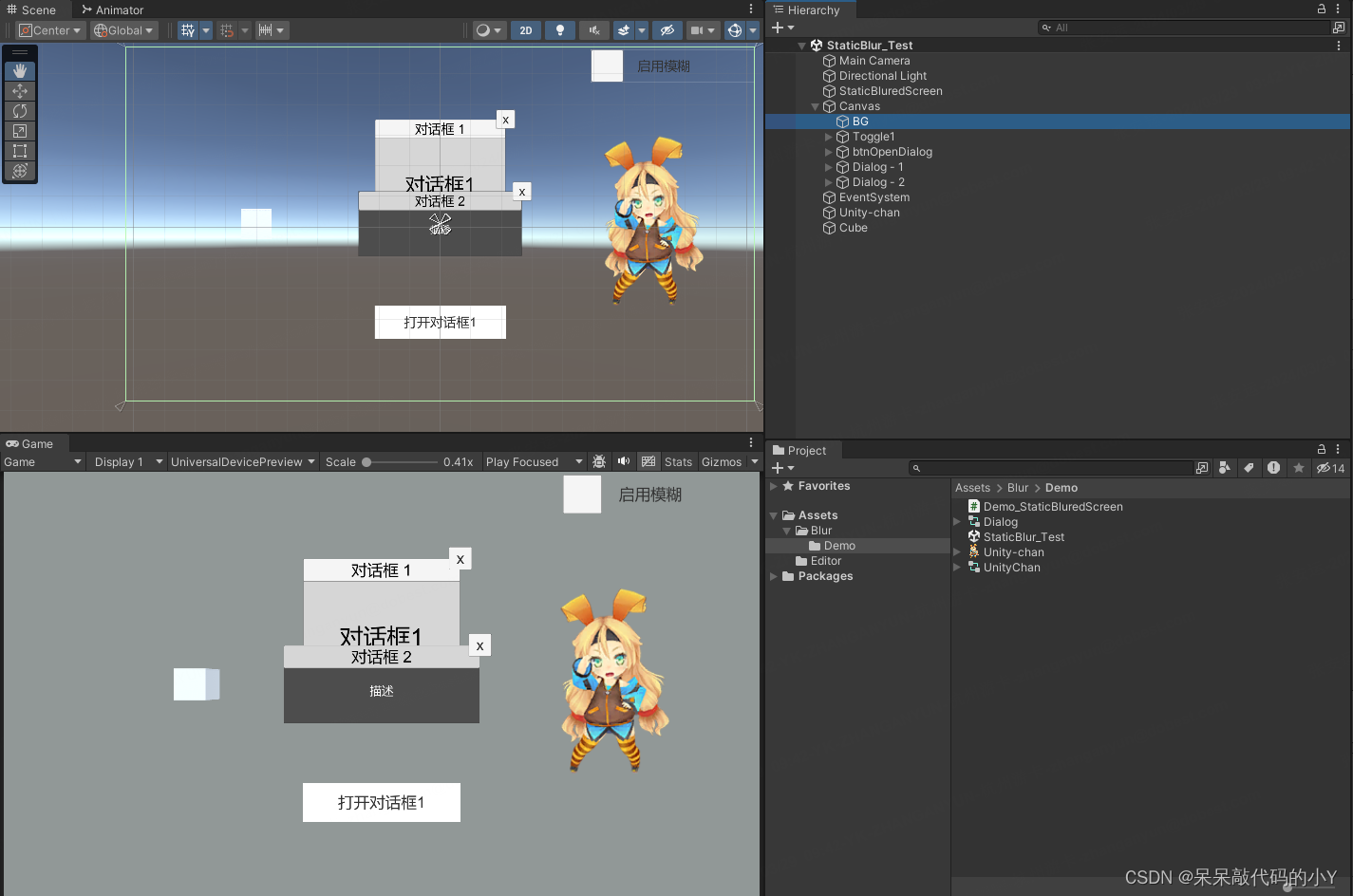
打开Demo文件夹中的示例场景StaticBlur_Test,即可看到一些搭建好的测试场景。

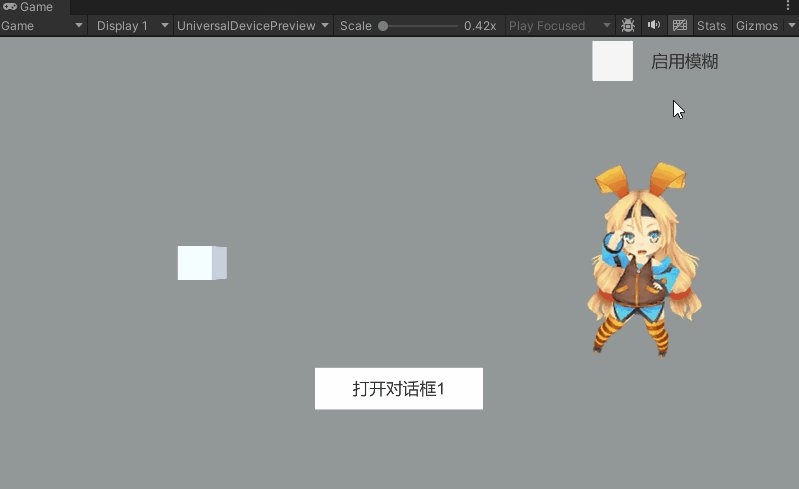
直接运行就可以看到演示效果:

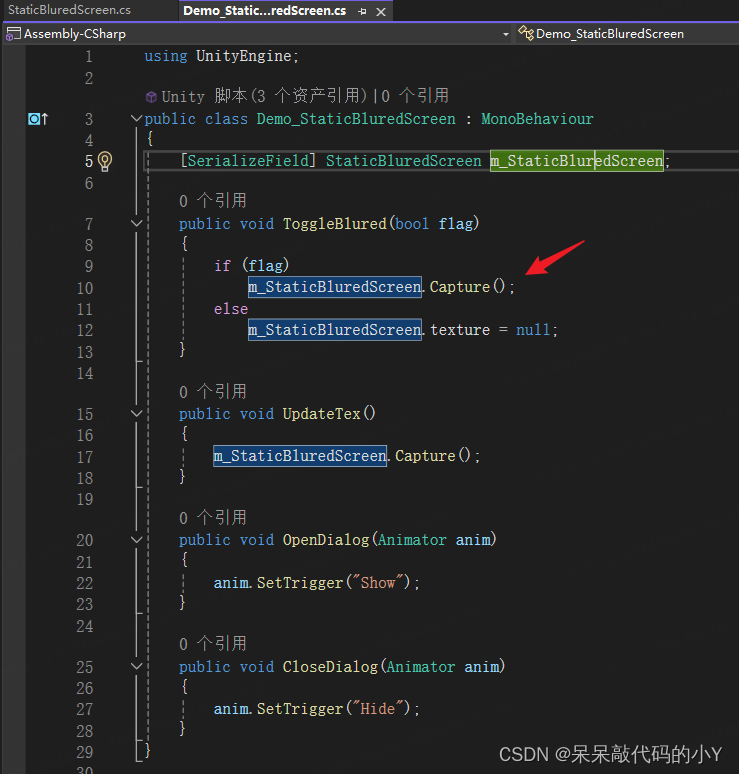
通过给Button和Toggle组件绑定监听事件添加StaticBluredScreen中的Capture()方法来实现捕获屏幕并赋值给场景中挂载StaticBluredScreen脚本的对象即可完成一次模糊效果。

3.2 快速实现模糊效果
新建一个空场景,在场景中新建一个Canvas画布、一个Button组件和一个铺满全屏的背景组件(可以新建一个Panel然后将Image组件删掉即可)
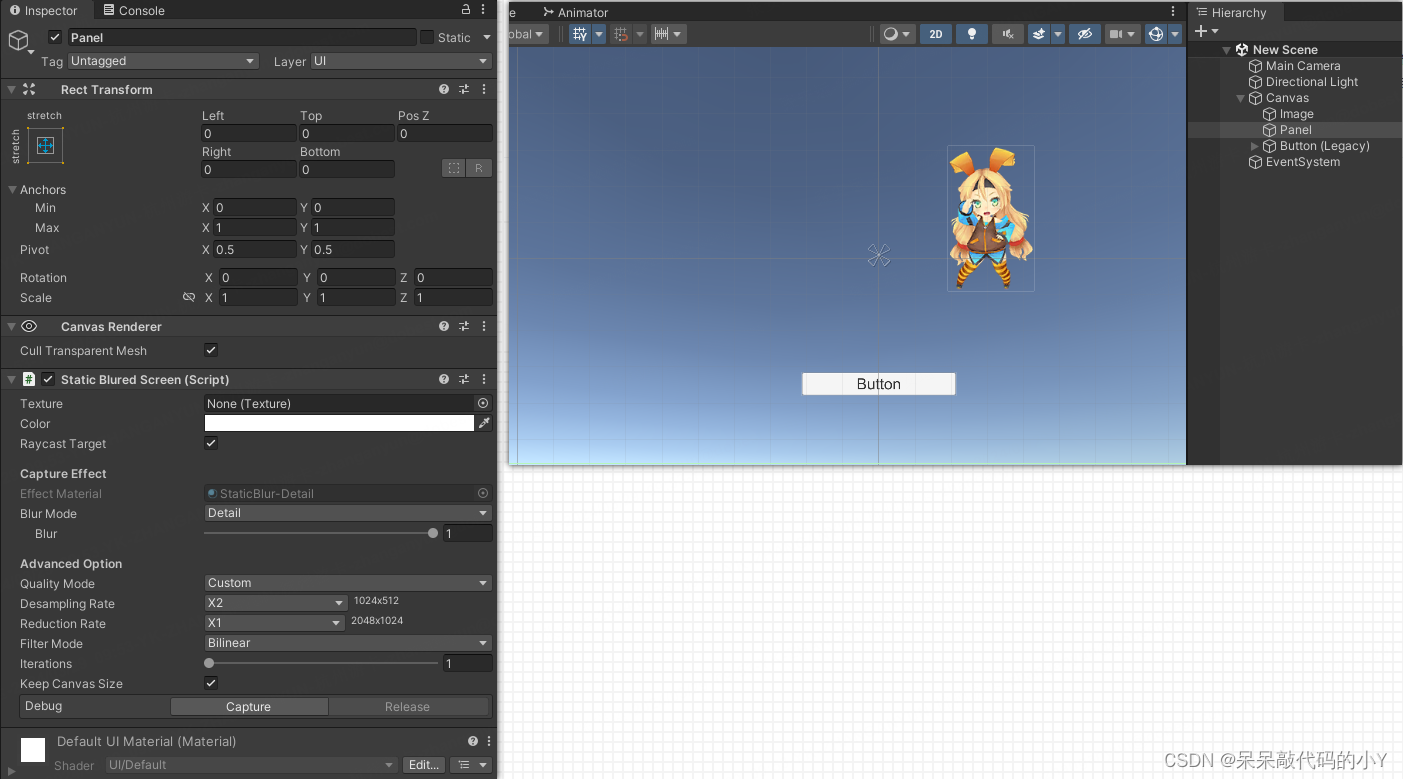
然后将Canvas渲染模式设置为相机模式,并将场景中的Main Camera放上去,然后给背景组件添加StaticBluredScreen脚本,然后按需调节模糊参数。
此时场景中是下面这个样子,点击背景组件组件面板下面的 Capture 按钮 可以实时看效果,点击Release按钮 可以恢复。

挂载StaticBluredScreen脚本的组件就相当于一张通过即时截屏后并模糊处理的图片,所以如果想要让模糊背景遮盖住,就要控制好该组件的层级位置。

总结
- 本文实现的效果经测试发现在Unity2019、2020、2022等版本下都可以正常使用。
- 正如文章开头所说,实现背景的模糊有很多种,本文也是提供了一种方法,大家根据实际需求选择方法即可。
🎬 博客主页:https://xiaoy.blog.csdn.net
🎥 本文由 呆呆敲代码的小Y 原创 🙉
🎄 学习专栏推荐:Unity系统学习专栏
🌲 游戏制作专栏推荐:游戏制作
🌲Unity实战100例专栏推荐:Unity 实战100例 教程
🏅 欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正!
📆 未来很长,值得我们全力奔赴更美好的生活✨
------------------❤️分割线❤️-------------------------




资料白嫖,技术互助
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| 🧡 Unity系统学习专栏 🧡 | 入门级 | 本专栏从Unity入门开始学习,快速达到Unity的入门水平 |
| 💛 Unity实战类项目 💛 | 进阶级 | 计划制作Unity的 100个实战案例!助你进入Unity世界,争取做最全的Unity原创博客大全。 |
| ❤️ 游戏制作专栏 ❤️ | 难度偏高 | 分享学习一些Unity成品的游戏Demo和其他语言的小游戏! |
| 💚 游戏爱好者万人社区💚 | 互助/吹水 | 数万人游戏爱好者社区,聊天互助,白嫖奖品 |
| 💙 Unity100个实用技能💙 | Unity查漏补缺 | 针对一些Unity中经常用到的一些小知识和技能进行学习介绍,核心目的就是让我们能够快速学习Unity的知识以达到查漏补缺 |

原文地址:https://blog.csdn.net/zhangay1998/article/details/136928929
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
